Thinking About Moving from WordPress to a Static Site Generator Like Jekyll
I’m thinking about moving ruten.ca off WordPress, and instead use a static site generator like jekyll.
Why?
- Markdown! I already have a Markdown plugin for WordPress, which is great. But I still have to type it in the WordPress admin. Which means if I write a post on my phone or tablet, there’s always an extra step of copy/pasting to get it into WordPress. Then if I make an edit, I have to either make it in two places and/or copy-paste again. Sounds trivial, but these small things add up and add friction to the process.
- WordPress is overkill, I think. I hardly use any of the built-in features, and don’t use many plugins.
- Text files. If i store the Jekyll repo in a Dropbox folder locally, then I can add/edit posts from any app or device that syncs with Dropbox.
- Speed. Static sites are fast, and even though you can setup caching on WordPress, it’s too much trouble for little benefit. A static site is more resilient to sudden traffic spikes.
- Dynamic features can be added with Javascript. I already use a Wufoo form on the site, and Disqus for comments, so there’s not any dynamic content on the site, other than posts and pages.
- Git! I love the idea of using Git to version control my site content.
- New design. I could update the design and still use WordPress, but if I’m going to change the design, might as well change the framework too. I like the “Projects” section of my website, but I am not happy with the styling of the Blog section. I’d like to make it easier to read, with better formatting, and make it easy to add code samples with nice highlighting. Static site generators are generally used by the geekier crowd, so support for code samples is a given.
- The general idea is to make it easier to blog. The easier it is, the more likely I am to do it.
So that’s that. In a way, the above list is just a way for me to justify a decision I’ve basically already made. I’m kinda excited to be able to add features to my blog in Ruby, without having to use PHP in WordPress templates.
Next steps:
- Try setting up a Jekyll blog and import my posts.
- Look for a static theme on ThemeForest.net or somewhere to use as a base for my site.
- Decide whether to use Octopress
- Setup 301’s for all current links to preserve SEO, and make sure Jekyll can do sitemap.xml and similar SEO stuff.
(I’m hoping that I won’t miss WordPress after using Jekyll. It would be a pity to have to switch back!)
Relevant Links
- List of Static Site Generators (Ruby and more): http://nanoc.ws/about/#similar-projects
- Brett Terpstra’s posts on Jekyll: http://brettterpstra.com/topic/jekyll/
- Marked is a great app for previewing markdown (I use it all the time): http://markedapp.com/
Google Reader is shutting down. These are the best Reader alternatives.
Google announced today that they will be shutting down (“retiring”) Google Reader as of July 1, 2013. I’ve used Reader for years, so I’m a bit panicked to find a replacement, and fast!
Reeder suite of apps are awesome
I use the Reeder apps on iPhone, iPad, and Mac, and the developer tweeted some potentially good news:
Don’t worry, Reeder won’t die with Google Reader.
— Reeder (@reederapp) March 14, 2013
So, I’m hoping that Reeder will support syncing with another service, and I can spend some time moving everything over, and then be done with it.
(As a side note, I wonder how many people actually use Google Reader?)
Download Your Data
You can download your Google Reader data using Google Takeout.
The export includes:
- your followers & people you’re following
- liked items
- item notes
- items shared by followers
- items shared by you
- starred items
- list of feed subscriptions
It’s a thorough data dump, which is nice. It’s all JSON (except for the subscriptions list, which is XML), and includes post content where applicable.
Alternative 1: NewsBlur
The demo on the NewsBlur site is great. Click the “Try out NewsBlur” link, and it just slides out from the side. Impressive–always love it when you can demo a product before filling out a sign-up form.
There’s a free account, and a $1/month premium account (so, basically free). Also, it’s open sourced which is nice to see.
Summary: My favourite option so far.
Alternative 2: Feedly (Web, iOS, Android)
Feedly has a nice design. The interface is a bit different than Google Reader by default, but it looks like they have a list view that is somewhat Reader-like.
They are prepared for the Google Reader shut down, with a project that clones the Google Reader API (Reeder app, are you listening?).
Summary: Will take a look when their site is actually up.
Alternative 3: The Old Reader
The Old Reader stands out as it has a much simpler and cleaner design than most other options.
Summary: Worth a look.
Alternative 4: Netvibes
Netvibes is apparently a feed reader, but also has a bunch of “brand monitoring” tools, and seems cater to the enterprise crowd. There’s a free “personal” account, so that might be worth checking out.
Summary: I’m a bit turned off by the enterprise feel.
Alternative 5: Fever (Self-hosted, $30 one-time fee)
Fever gives your feeds a temperature rating, which is an interesting premise. It also functions as a regular feed reader.
Fever is made by Shaun Inman, who’s made a bunch of cool games/apps, so it’s likely to at least have a good design and be usable.
Summary: Self-hosted, but not open
Make Your Own Clone?! Or not.
When a major web product shut down, it’s a great opportunity for anyone with a competing product to jump in and gain a bunch of users.
As soon as I heard that Google Reader was shutting down, I started thinking about how to take advantage of this. Being a developer, I thought about creating my own clone of Google Reader. (For anyone interested in doing RSS stuff with Ruby, the Feedzirra gem is pretty popular, and apparently fast.)
But then I researched what other options are out there, and there are a few contenders. One of them is likely to be Good Enough™. Really, at this point I’ll probably just wait to see what the Reeder developer does, and go along with that.
Closing Notes
Options that didn’t make the cut:
- NetNewsWire – Has Mac/iPad/iPhone apps, but seems to rely on Google Reader sync. Based on Twitter account activity & messages, the app doesn’t seem to have much development activity.
It sucks that Google is shutting down Reader, but such is life. Hopefully one of the options above will be a sufficient replacement.
Most of the services above seem to be having issues with the amount of traffic fueled by the Google Reader closure. I’m sure this will only be temporary, but it prevented me from actually trying out some of the sites.
Run a Single Rails or Ruby Test from the Command Line
Sometimes when focusing on a specific area/method in a project, you may not want to run the full test suite every time you make a change. This is especially true in Rails projects, since tests can take a while to run.
Here’s how to run a single method of a test:
ruby -I test test/path/to/the_test.rb -n test_method_name
You can also run all tests in a single file with:
ruby -I test test/path/to/the_test.rb
The above works for Rails tests, since the test helper loads the Rails environment, but this is an alternative way to run tests in a single file in the context of Rails:
rake test TEST=test/path/to_file.rb
And as a general Rails testing note, if there are database issues, run db:test:prepare before running tests, (runs all database migrations).
For Sublime Text 2 users, the RubyTest package is worth a mention. It can run a single test or all tests from within Sublime: https://github.com/maltize/sublime-text-2-ruby-tests
2013 Word of the Year: Open
My word/manifesto/goal/guiding principle of 2012 was: “Create”
That still applies, but I thought it would be a good exercise to choose a new word for 2013. And that word is: “Open”.
This applies to my work: instead of hosting my side projects on private repositories, I will keep them public, whenever possible. (Doesn’t apply to work for my company or clients, of course!)
To kick that off, I’ve pushed a few repos:
- https://github.com/nomatteus/goals-app
- https://github.com/nomatteus/daily-ebook-deals
- https://github.com/nomatteus/to-transit
- https://github.com/nomatteus/dinesafe
- https://github.com/nomatteus/dinesafe-ios
- https://github.com/nomatteus/litsum
First immediate benefit of working on a public repository: can’t take shortcuts like hard-coding API keys in my code (had to strip some of those out/change & invalidate API keys from some of the above repositories).
What about personally? What does it mean to be open?
- It means less hesitation when talking about myself.
- It means giving my honest thoughts & opinions whenever possible.
- It means being more outgoing.
- It means being more vulnerable to what other people think; it means worrying less about what other people think.
- It means posting more of my writing publicly.
- It means updating my blog more often.
I’m not really sure that this is a good idea, but I’m going to give it a shot.
Oblique Strategies App for Desktop & Mobile (iPhone, Android, etc.)
Quick Links: You can view the oblique strategies app/site at http://obliquestrategies.ca or http://obstrat.net.
What are Oblique Strategies?
From Wikipedia:
Oblique Strategies (subtitled Over One Hundred Worthwhile Dilemmas) is a deck of 7×9 cm printed cards in a black container box, created by Brian Eno and Peter Schmidt and first published in 1975. Each card offers an aphorism intended to help artists (particularly musicians) break creative blocks.
The Idea
I came across oblique strategies a few years ago, and have always loved the idea. I didn’t actually purchase a deck, because it was quite expensive. Also, I like digital things. I created a simple WordPress plugin a while ago, but wanted an app I could use on my smartphone.
The Site
This is a mobile web app, so try visiting it from your mobile device. It will also work on any desktop browser.
You can view app at http://obliquestrategies.ca or http://obstrat.net.
Tech Notes
- HTML5 Mobile Boilerplate saves you a ton of work by gathering all the different
metatags, icons for your web apps, CSS reset/defaults all in one place. - Random fonts from Google Web Fonts.
- Faves stored using HTML5 localStorage
- Uses HTML5 application cache to allow the app to work offline
You can view the source code for this site on GitHub: https://github.com/nomatteus/oblique-strategies
View this project in my “work” section: http://ruten.ca/projects/oblique-strategies/
Programming Exercise: Conway’s Game of Life in JavaScript and Canvas
Demo: http://nomatteus.github.com/conway-game-of-life-js/examples/
Code: https://github.com/nomatteus/conway-game-of-life-js
What is Conway’s Game of Life?
Wikipedia has a good article. Excerpt:
The Game of Life, also known simply as Life, is a cellular automaton devised by the British mathematician John Horton Conway in 1970. The “game” is a zero-player game, meaning that its evolution is determined by its initial state, requiring no further input. One interacts with the Game of Life by creating an initial configuration and observing how it evolves.
Rules
The universe of the Game of Life is an infinite two-dimensional orthogonal grid of square cells, each of which is in one of two possible states, alive or dead. Every cell interacts with its eight neighbours, which are the cells that are horizontally, vertically, or diagonally adjacent. At each step in time, the following transitions occur:
- Any live cell with fewer than two live neighbours dies, as if caused by under-population.
- Any live cell with two or three live neighbours lives on to the next generation.
- Any live cell with more than three live neighbours dies, as if by overcrowding.
- Any dead cell with exactly three live neighbours becomes a live cell, as if by reproduction.
Coding
I remember playing around with the Game of Life many years ago, and have always thought it would be fun to program it. It’s a relatively simple programming exercise–you just need a grid of cells, and then apply the 4 rules of the Game of Life.
After finishing the main coding, I added an option to make the grid “colourful”. All this does is use a random color for each cell, instead of making everything black, but I like the results!
Some other things I could add:
- Work on creating a more efficient algorithm, i.e. don’t check each cell in areas that you know won’t change in the next few generations
- Make an interface to create/draw grids, and a way to import/share them
- Similar to the above, create a better way to make grids in code, to avoid having to have huge arrays of 0’s
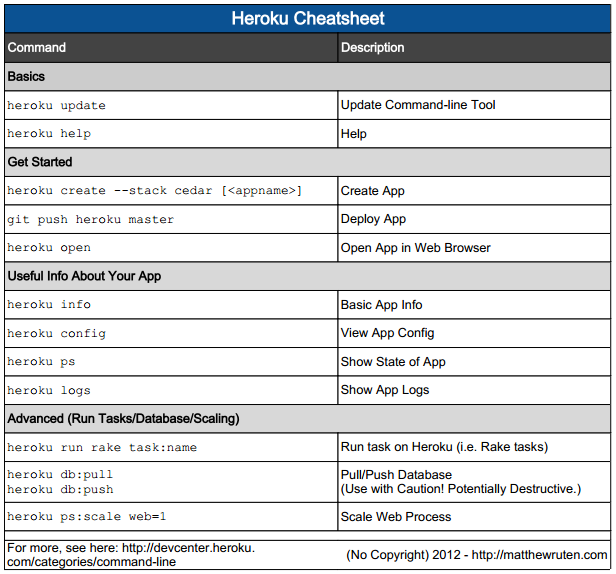
Heroku Cheatsheet (Useful Heroku Commands Reference)
Basics
Update Command-line Tool heroku update
Help heroku help
Get Started
Create App heroku create --stack cedar [<appname>]
Deploy App git push heroku master
Open App in Web Browser heroku open
Useful Info About Your App
Basic App Info heroku info
View App Config heroku config
Show State of App heroku ps
Show App Logs heroku logs
Advanced (Run Tasks/Database/Scaling)
Run task on Heroku (i.e. Rake tasks) heroku run rake task:name
Pull/Push Database (Use with Caution! Potentially Destructive.) heroku db:pull
heroku db:push
Scale Web Process heroku ps:scale web=1
Set timezone for app. (Use TZ time zones from here [wikipedia].) heroku config:add TZ=America/Vancouver
For more, see here: http://devcenter.heroku.com/categories/command-line
Bonus Tip!
Avoid Free App (1 Web Dyno) Idling
Install New Relic Addon (Free): http://addons.heroku.com/newrelic
And Configure: http://devcenter.heroku.com/articles/newrelic
And then setup Availability Monitoring in “Menu > Settings > Availability Monitoring”
Download PDF Version (heroku_cheatsheet.pdf)
My Standing Desk Experiment: Week 1 (Or, How I Hacked Together A Standing Desk for Free)
In the past couple years, I’ve read many blog posts and news stories about how sitting is killing us, and we were not made to sit stationary for hours at a time. Along with that, more and more people are trying out standing desks, to avoid some of the pitfalls of sitting.
I like the idea of standing desks, but don’t really want to invest any money into it until I try it out, so I hacked one together with stuff I already have:
It’s just a table on a table, with some stuff on the ground to stand on, to reach the right height.
Some initial notes:
- Sore feet! I’ve only spent a few hours standing so far, but my feet get quite sore. Walking around once in a while helps!
- Typing feels much more natural. I think this is the first time I’m actually typing in an ergonomically-correct way, and it feels great!
- I probably need a stand for my monitor, so I don’t have to look down at it.
- I walk around a lot more, and can easily pace back and forth when I need to think about a problem.
Where to go from here?
- Standing desk or not, I need to get an actual desk. The Frederik desk from Ikea is adjustable, so it should work as either a standing or sitting desk.
- I’ll try this out for a few weeks and see how it goes! I only use this computer on evenings and weekends, so it’s not too crazy to stand for those times.
Side note: Also visible in the photo is the exercise ball I was using as a chair previously.
Github vs Codebase vs Gitorious – Best Options for Hosting Personal Projects
First of all, I love Github. We use it at work, and it works great. The code browsing, and ability to make quick edits and commit them within Github are awesome features. I’ve been using it for some personal projects, but it quickly gets expensive if you want to host more than 10 repos.
Here’s a quick comparison of the features I care about the most:
| Github | Codebase | |
| Repositories | 5 | Unlimited |
| Disk Space | ~615MB | 500MB |
| Collaborators | 1 | 9 |
| Price | $7/month | $7.56/month |
The key is unlimited repositories, with only a limit on space. This is perfect for hosting a large amount of small projects. Most of my repos are only a few MB.
It turns out there are a ton of repository hosting sites–Codebase was the only one I found that had a limit on space, instead of number of repositories, and also had extra project features, like time tracking, code browsing/editing, etc.
So the plan for now is to move all my private Github repos to Codebase.
One last option is to host your Git repos on your own server. I looked into a few self-hosted options, Gitorious looks the most promising, but is apparently a bit tricky to install. I’m adding it to the “look in to someday” list.
Links:
- Codebase: http://www.codebasehq.com/
- Github: https://github.com/
- Gitorious Self-Hosted: http://gitorious.org/gitorious/pages/Installation
How to Access 1Password.html Locally in Google Chrome
1Password is a great program, but one thing it doesn’t handle well is multiple password databases. I use 1Password at work and at home, and sometimes I want to access my home password database. To view another database, you have to go to “Preferences“, and “Choose Another Data File…“, find your file, then repeat to switch back to your main database. Pretty clunky.
Luckily, for read-only access, you can open the 1Password.html file and view your passwords in a basic interface using a web browser (if you’re using Finder on Mac OS X, right-click your 1Password.agilekeychain file and choose “Show Package Contents” to see the HTML file).
However, if you’re using Google Chrome, you will see this:
How to Fix the “Problem loading 1Password data file” Error
A simple solution is on the 1Password web site:
The easiest way to workaround this is to store your 1Password.agilekeychain file on a web server or service like Dropbox. If you need offline access to 1PasswordAnywhere you will need to use another browser or modify Chrome’s settings by adding the –allow-file-access-from-files command line option.
A more complex solution is below.