Thinking About Moving from WordPress to a Static Site Generator Like Jekyll
I’m thinking about moving ruten.ca off WordPress, and instead use a static site generator like jekyll.
Why?
- Markdown! I already have a Markdown plugin for WordPress, which is great. But I still have to type it in the WordPress admin. Which means if I write a post on my phone or tablet, there’s always an extra step of copy/pasting to get it into WordPress. Then if I make an edit, I have to either make it in two places and/or copy-paste again. Sounds trivial, but these small things add up and add friction to the process.
- WordPress is overkill, I think. I hardly use any of the built-in features, and don’t use many plugins.
- Text files. If i store the Jekyll repo in a Dropbox folder locally, then I can add/edit posts from any app or device that syncs with Dropbox.
- Speed. Static sites are fast, and even though you can setup caching on WordPress, it’s too much trouble for little benefit. A static site is more resilient to sudden traffic spikes.
- Dynamic features can be added with Javascript. I already use a Wufoo form on the site, and Disqus for comments, so there’s not any dynamic content on the site, other than posts and pages.
- Git! I love the idea of using Git to version control my site content.
- New design. I could update the design and still use WordPress, but if I’m going to change the design, might as well change the framework too. I like the “Projects” section of my website, but I am not happy with the styling of the Blog section. I’d like to make it easier to read, with better formatting, and make it easy to add code samples with nice highlighting. Static site generators are generally used by the geekier crowd, so support for code samples is a given.
- The general idea is to make it easier to blog. The easier it is, the more likely I am to do it.
So that’s that. In a way, the above list is just a way for me to justify a decision I’ve basically already made. I’m kinda excited to be able to add features to my blog in Ruby, without having to use PHP in WordPress templates.
Next steps:
- Try setting up a Jekyll blog and import my posts.
- Look for a static theme on ThemeForest.net or somewhere to use as a base for my site.
- Decide whether to use Octopress
- Setup 301’s for all current links to preserve SEO, and make sure Jekyll can do sitemap.xml and similar SEO stuff.
(I’m hoping that I won’t miss WordPress after using Jekyll. It would be a pity to have to switch back!)
Relevant Links
- List of Static Site Generators (Ruby and more): http://nanoc.ws/about/#similar-projects
- Brett Terpstra’s posts on Jekyll: http://brettterpstra.com/topic/jekyll/
- Marked is a great app for previewing markdown (I use it all the time): http://markedapp.com/
Mexican 7 Layer Dip Recipe (With Healthy Options!)
Recipe
Carefully add each layer to a flat glass pan. Or, use several smaller square containers. For quantities, use what feels right.
Can of refried beans. (heat up first, and optionally mix in some taco/tex-mex spice, and/or can of chopped green chilis, and/or hot sauce)
Sour Cream (optionally mix with some cream cheese and/or taco seasoning)
Shredded/grated Cheese (cheddar, montary jack, or nacho/texmex cheese blend)
Guacamole (or mash 2-3 avocados with salt, pepper, lemon juice, garlic powder)
Salsa
Green Onions
Chopped tomatoes
Finish by topping with some more cheese, and add olives if desired.
Ideas for making it healthier
- Make a healthier homemade version of refried beans. Google it for different options, but one possibility is mashing up black or pinto beans and then frying with some olive oil and spices.
- Use lower fat sour cream.
- Add more fresh veggies (maybe try green peppers)
- Try doing a 50/50 mix with sour cream & greek yogurt.
Google Reader is shutting down. These are the best Reader alternatives.
Google announced today that they will be shutting down (“retiring”) Google Reader as of July 1, 2013. I’ve used Reader for years, so I’m a bit panicked to find a replacement, and fast!
Reeder suite of apps are awesome
I use the Reeder apps on iPhone, iPad, and Mac, and the developer tweeted some potentially good news:
Don’t worry, Reeder won’t die with Google Reader.
— Reeder (@reederapp) March 14, 2013
So, I’m hoping that Reeder will support syncing with another service, and I can spend some time moving everything over, and then be done with it.
(As a side note, I wonder how many people actually use Google Reader?)
Download Your Data
You can download your Google Reader data using Google Takeout.
The export includes:
- your followers & people you’re following
- liked items
- item notes
- items shared by followers
- items shared by you
- starred items
- list of feed subscriptions
It’s a thorough data dump, which is nice. It’s all JSON (except for the subscriptions list, which is XML), and includes post content where applicable.
Alternative 1: NewsBlur
The demo on the NewsBlur site is great. Click the “Try out NewsBlur” link, and it just slides out from the side. Impressive–always love it when you can demo a product before filling out a sign-up form.
There’s a free account, and a $1/month premium account (so, basically free). Also, it’s open sourced which is nice to see.
Summary: My favourite option so far.
Alternative 2: Feedly (Web, iOS, Android)
Feedly has a nice design. The interface is a bit different than Google Reader by default, but it looks like they have a list view that is somewhat Reader-like.
They are prepared for the Google Reader shut down, with a project that clones the Google Reader API (Reeder app, are you listening?).
Summary: Will take a look when their site is actually up.
Alternative 3: The Old Reader
The Old Reader stands out as it has a much simpler and cleaner design than most other options.
Summary: Worth a look.
Alternative 4: Netvibes
Netvibes is apparently a feed reader, but also has a bunch of “brand monitoring” tools, and seems cater to the enterprise crowd. There’s a free “personal” account, so that might be worth checking out.
Summary: I’m a bit turned off by the enterprise feel.
Alternative 5: Fever (Self-hosted, $30 one-time fee)
Fever gives your feeds a temperature rating, which is an interesting premise. It also functions as a regular feed reader.
Fever is made by Shaun Inman, who’s made a bunch of cool games/apps, so it’s likely to at least have a good design and be usable.
Summary: Self-hosted, but not open
Make Your Own Clone?! Or not.
When a major web product shut down, it’s a great opportunity for anyone with a competing product to jump in and gain a bunch of users.
As soon as I heard that Google Reader was shutting down, I started thinking about how to take advantage of this. Being a developer, I thought about creating my own clone of Google Reader. (For anyone interested in doing RSS stuff with Ruby, the Feedzirra gem is pretty popular, and apparently fast.)
But then I researched what other options are out there, and there are a few contenders. One of them is likely to be Good Enough™. Really, at this point I’ll probably just wait to see what the Reeder developer does, and go along with that.
Closing Notes
Options that didn’t make the cut:
- NetNewsWire – Has Mac/iPad/iPhone apps, but seems to rely on Google Reader sync. Based on Twitter account activity & messages, the app doesn’t seem to have much development activity.
It sucks that Google is shutting down Reader, but such is life. Hopefully one of the options above will be a sufficient replacement.
Most of the services above seem to be having issues with the amount of traffic fueled by the Google Reader closure. I’m sure this will only be temporary, but it prevented me from actually trying out some of the sites.
Run a Single Rails or Ruby Test from the Command Line
Sometimes when focusing on a specific area/method in a project, you may not want to run the full test suite every time you make a change. This is especially true in Rails projects, since tests can take a while to run.
Here’s how to run a single method of a test:
ruby -I test test/path/to/the_test.rb -n test_method_name
You can also run all tests in a single file with:
ruby -I test test/path/to/the_test.rb
The above works for Rails tests, since the test helper loads the Rails environment, but this is an alternative way to run tests in a single file in the context of Rails:
rake test TEST=test/path/to_file.rb
And as a general Rails testing note, if there are database issues, run db:test:prepare before running tests, (runs all database migrations).
For Sublime Text 2 users, the RubyTest package is worth a mention. It can run a single test or all tests from within Sublime: https://github.com/maltize/sublime-text-2-ruby-tests
2013 Word of the Year: Open
My word/manifesto/goal/guiding principle of 2012 was: “Create”
That still applies, but I thought it would be a good exercise to choose a new word for 2013. And that word is: “Open”.
This applies to my work: instead of hosting my side projects on private repositories, I will keep them public, whenever possible. (Doesn’t apply to work for my company or clients, of course!)
To kick that off, I’ve pushed a few repos:
- https://github.com/nomatteus/goals-app
- https://github.com/nomatteus/daily-ebook-deals
- https://github.com/nomatteus/to-transit
- https://github.com/nomatteus/dinesafe
- https://github.com/nomatteus/dinesafe-ios
- https://github.com/nomatteus/litsum
First immediate benefit of working on a public repository: can’t take shortcuts like hard-coding API keys in my code (had to strip some of those out/change & invalidate API keys from some of the above repositories).
What about personally? What does it mean to be open?
- It means less hesitation when talking about myself.
- It means giving my honest thoughts & opinions whenever possible.
- It means being more outgoing.
- It means being more vulnerable to what other people think; it means worrying less about what other people think.
- It means posting more of my writing publicly.
- It means updating my blog more often.
I’m not really sure that this is a good idea, but I’m going to give it a shot.
Low Carb Ideas & Recipes for Meals, Snacks, Lunches
This is a collection of notes I made when looking for low carb snacks and meal ideas. The idea is to integrate more low-carb food choices into my diet, as it’s way too easy to eat too many carbs (pasta, bread, sweets). With healthier options for snacks and lunches readily available, that helps me make better food choices. Hopefully this list might give you a few new ideas to incorporate into your diet.
- Roasted broccoli http://www.amateurgourmet.com/2008/11/the_best_brocco.html
- broke ass gourmet http://brokeassgourmet.com/
- When I tried gluten-free I discovered quinoa. It’s a grain that you can use pretty much whenever you’d use rice – and it’s super healthy. Really really easy to cook (rinse in a strainer, combine with one part quinoa to two parts water, bring to boil and boil covered for 15 mins).
- I like to combine quinoa, beans (I like black beans) and corn to make a pseudo-Mexican bowl. For extra flavor I usually add a little lime juice. A little bit of shredded cheese also helps. You can also add grilled steak or chicken.
- ground chicken/turkey and curry chickpea stew http://www.kalynskitchen.com/2010/05/recipe-for-chicken-or-turkey-and.html
- You’ll probably like this woman’s recipes: http://www.theclothesmakethegirl.com/category/recipes/. She’s pretty much paleo, but she calls it “dino-chow.” I have made several of her recipes and they’re all really good! She is a total foodie, and uses more vegetables than I’ve seen in other paleo recipes.
- Do you eat cottage cheese? I mix 1/2 a cup of cottage cheese (full fat for satiety and to avoid thickeners) with 1/2 and apple and a stalk or two of celery. Sometimes I top it with chopped walnuts. You could substitute jicama for the apple, or just have all cottage cheese to avoid the fruit. It’s very satisfying and low carb.
- Microwave flax bread http://forum.lowcarber.org/showthread.php?t=221021. (Note that the recipe calls for ground flax, not whole flax seed. I buy the whole seeds and grind them in an electric coffee grinder that I only use for flax.) I like to eat this warm for breakfast slathered with butter and a little sugar-free jam. It’s a nice change from meat-cheese-eggs all the time.
- Jambalaya (I don’t use a recipe – basically onion, celery, peppers, garlic, diced tomato, cajun spice mix lean sausage and shrimp)
- cottage cheese with peaches/applesauce/melon/tomatoes
- hummus and veggies
- apples and peanut butter or apples with sharp cheese
- guacamole and apples, baby carrots
- goat cheese spread on a romaine lettuce leaf, put on some sliced tomato and roll up
- wasabi peas or wasabi almonds
- tzatziki (shredded cucumber plain thick yogurt) and wasa crispbread
- pineapple chunks and cottage cheese
- I eat a lot of nuts, especially almonds and hazelnuts. Beware of the carb counts on cashews.
- Celery is my go-to for putting spreads on (that I used to use crackers for) so celery and hummus, guacamole, goat cheese, almond butter, etc.
- String cheese or hard cheese (e.g. aged gouda, parmigiano reggiano, dry jack.) Cheese generally.
- Avocados are generally awesome as low carb snacks.
- Hard-boiled eggs, which are egg dishes, but good for snacks.
- Almond butter on a spoon. I’ve gotten good at eating things on spoons that I used to eat on crackers or apples or other high carb things.
- Full-fat greek yogurt, if you have fridge access for your snacks.
- Small amounts of good dark chocolate.
- Roasted Chickpeas http://allrecipes.com/Recipe/roasted-chickpeas/detail.aspx
Source: http://ask.metafilter.com/195402/Easy-lowcarb-vegetarian-snacks-and-meals
Oblique Strategies App for Desktop & Mobile (iPhone, Android, etc.)
Quick Links: You can view the oblique strategies app/site at http://obliquestrategies.ca or http://obstrat.net.
What are Oblique Strategies?
From Wikipedia:
Oblique Strategies (subtitled Over One Hundred Worthwhile Dilemmas) is a deck of 7×9 cm printed cards in a black container box, created by Brian Eno and Peter Schmidt and first published in 1975. Each card offers an aphorism intended to help artists (particularly musicians) break creative blocks.
The Idea
I came across oblique strategies a few years ago, and have always loved the idea. I didn’t actually purchase a deck, because it was quite expensive. Also, I like digital things. I created a simple WordPress plugin a while ago, but wanted an app I could use on my smartphone.
The Site
This is a mobile web app, so try visiting it from your mobile device. It will also work on any desktop browser.
You can view app at http://obliquestrategies.ca or http://obstrat.net.
Tech Notes
- HTML5 Mobile Boilerplate saves you a ton of work by gathering all the different
metatags, icons for your web apps, CSS reset/defaults all in one place. - Random fonts from Google Web Fonts.
- Faves stored using HTML5 localStorage
- Uses HTML5 application cache to allow the app to work offline
You can view the source code for this site on GitHub: https://github.com/nomatteus/oblique-strategies
View this project in my “work” section: http://ruten.ca/projects/oblique-strategies/
How I Started Running Regularly (A Failed Experiement)
I’ve always had a desire to be someone that loves running, and runs regularly. I love the idea that you can do it anywhere, without much more equipment than a pair of shoes (and even those are not technically needed). Unfortunately, it’s much easier to dream about being a runner than actually doing it. I’ve tried to start running regularly a few times in the past, but usually quit after the first or second day. So at the beginning of April (2012), I resolved to try again.
I used a program called “Couch to 5K”, which is a running program geared towards inexperienced runners (aka couch potatoes), with the goal of working up towards being able to run 5km. It is an interval training program, which means there are periods of running, followed by periods of walking, and repeat. The running intervals start out small (you only run for 30 seconds at a time during the first week), and gently increase each week until you are running the entire time.
Prep
I printed off a “VisualC25K” chart, and posted it on my bathroom door, so I would see it often. I got a free app for my iPhone that times your runs according to the C25K program, and has a voice that tells you when to run, and when to walk. I already had running shoes & workout clothes, so there wasn’t anything I needed to buy.
Running
I followed the program as prescribed, and ran 3 times/week. Some days it was hard to get started, but once I left my house and started running, I usually enjoyed it. After a week or two, I started to look forward to my runs. Even when I was running, and the app told me to stop, sometimes I wanted to just keep going (this is why the program is good–if I did keep running I’d probably run out of energy too quickly).
The Last Day: Week 4, Day 2
That was the last day I ran. I ran 3 times/week (minus one sick day) for the entire month of April, which is more successful than my attempts in the past. In the end, I had to quit because I was getting knee pain. I’m not sure why, whether it’s my shoes, too much running on pavement, or something else, but I couldn’t run anymore. I tried to “run through” the pain a couple times, but realized that it’s probably a bad idea. (It would actually be fine most of the time when running, but only after would start hurting.)
I will ask my doctor about this, but I might just have to concede that running is not for me. Perhaps at some point in the future I will try again, but for now I will stick to biking, and might take up swimming for extra exercise. I feel like I gave it a fair shot, didn’t give up too quickly, and that’s that.
Programming Exercise: Conway’s Game of Life in JavaScript and Canvas
Demo: http://nomatteus.github.com/conway-game-of-life-js/examples/
Code: https://github.com/nomatteus/conway-game-of-life-js
What is Conway’s Game of Life?
Wikipedia has a good article. Excerpt:
The Game of Life, also known simply as Life, is a cellular automaton devised by the British mathematician John Horton Conway in 1970. The “game” is a zero-player game, meaning that its evolution is determined by its initial state, requiring no further input. One interacts with the Game of Life by creating an initial configuration and observing how it evolves.
Rules
The universe of the Game of Life is an infinite two-dimensional orthogonal grid of square cells, each of which is in one of two possible states, alive or dead. Every cell interacts with its eight neighbours, which are the cells that are horizontally, vertically, or diagonally adjacent. At each step in time, the following transitions occur:
- Any live cell with fewer than two live neighbours dies, as if caused by under-population.
- Any live cell with two or three live neighbours lives on to the next generation.
- Any live cell with more than three live neighbours dies, as if by overcrowding.
- Any dead cell with exactly three live neighbours becomes a live cell, as if by reproduction.
Coding
I remember playing around with the Game of Life many years ago, and have always thought it would be fun to program it. It’s a relatively simple programming exercise–you just need a grid of cells, and then apply the 4 rules of the Game of Life.
After finishing the main coding, I added an option to make the grid “colourful”. All this does is use a random color for each cell, instead of making everything black, but I like the results!
Some other things I could add:
- Work on creating a more efficient algorithm, i.e. don’t check each cell in areas that you know won’t change in the next few generations
- Make an interface to create/draw grids, and a way to import/share them
- Similar to the above, create a better way to make grids in code, to avoid having to have huge arrays of 0’s
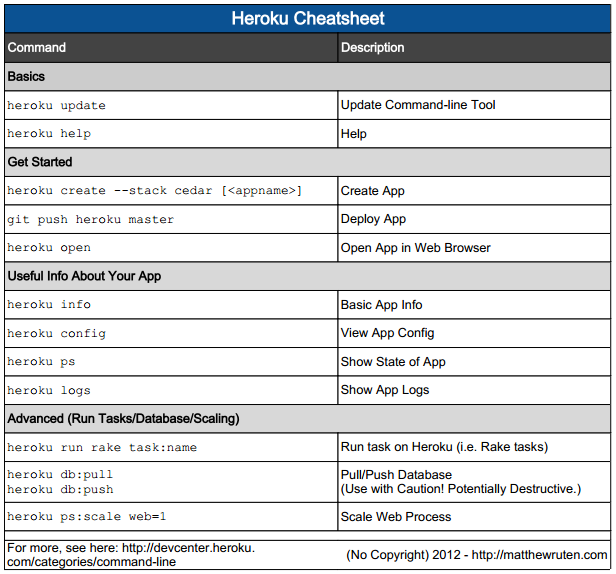
Heroku Cheatsheet (Useful Heroku Commands Reference)
Basics
Update Command-line Tool heroku update
Help heroku help
Get Started
Create App heroku create --stack cedar [<appname>]
Deploy App git push heroku master
Open App in Web Browser heroku open
Useful Info About Your App
Basic App Info heroku info
View App Config heroku config
Show State of App heroku ps
Show App Logs heroku logs
Advanced (Run Tasks/Database/Scaling)
Run task on Heroku (i.e. Rake tasks) heroku run rake task:name
Pull/Push Database (Use with Caution! Potentially Destructive.) heroku db:pull
heroku db:push
Scale Web Process heroku ps:scale web=1
Set timezone for app. (Use TZ time zones from here [wikipedia].) heroku config:add TZ=America/Vancouver
For more, see here: http://devcenter.heroku.com/categories/command-line
Bonus Tip!
Avoid Free App (1 Web Dyno) Idling
Install New Relic Addon (Free): http://addons.heroku.com/newrelic
And Configure: http://devcenter.heroku.com/articles/newrelic
And then setup Availability Monitoring in “Menu > Settings > Availability Monitoring”
Download PDF Version (heroku_cheatsheet.pdf)